先日サイトの高速化について色々調べていたところ、LiteSpeedというWEBサーバの存在を知った。
巷ではApache、IIS、Nginxに続く「第4のWEBサーバ」と呼ばれているようで、Apacheの設定と互換性があり、その上速度はNginx以上だという。良いとこ取りやないか。
ただ、試してみるにしてもゼロからはしんどいな、インストールとか面倒だなと思っていたら、なんとGCP(Google Cloud Platform)にWordPress+LiteSpeedのパッケージが置いてあった。最高かよ。
自サイトをApacheからNginxに変えたばかりだけど、Nginxよりさらに高速なLiteSpeedとかいうWebサーバを知り、しかもGCPでWordPress+LiteSpeedのパッケージを発見してしまったのでこれはもう移行せざるを得ない。
— litoma (@litoma) October 1, 2019
ちゃっかりLiteSpeedの公式(?)Twitterからもいいねを貰ってしまい、これはもうやるしかないということで、先日実際に移行してみた。
前提
先に自分の環境などについて書いておく。
- サーバはGCE(Google Compute Engine)を利用
- ストレージは画像ファイルのみGCS(Google Cloud Storage)を利用
- 移行前のWEBサーバはNginx(Debian)
- 移行後はOpenLiteSpeed(Ubuntu)予定
途中で何度か躓きがあったのだけど、特にGCS連携でかなり苦戦して心折れかけた。そのへんのことは別の記事で触れることにして、今回はサーバ移行までをメインに記載しようと思う。
移行準備
ここでは移行前の準備作業として、新サーバの構築や初期設定を行う。
新サーバのデプロイ
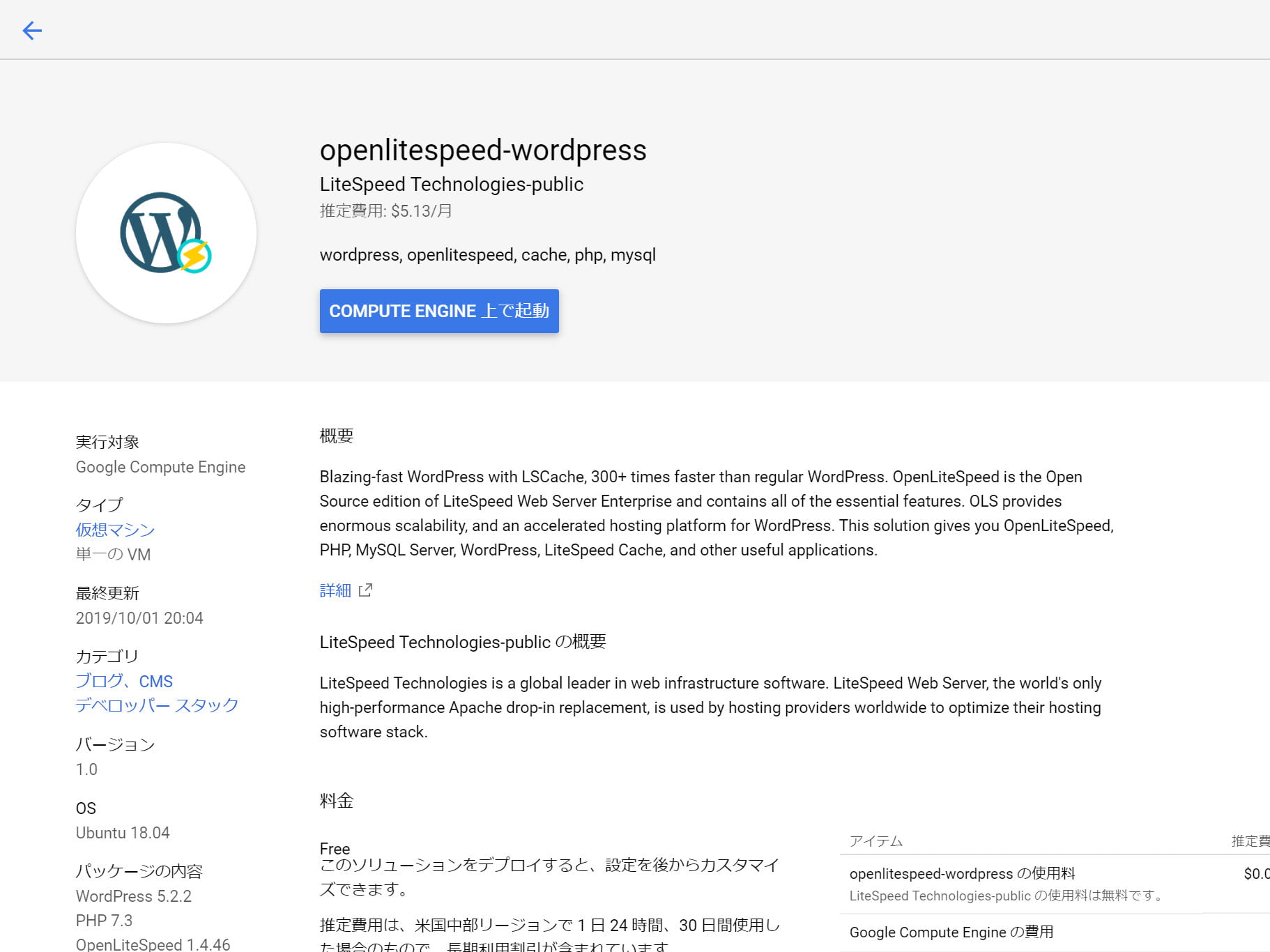
GCPのMarketplaceで「openlitespeed-wordpress」をデプロイする。「litespeed」とかでキーワード検索すればすぐ見つかる。

安心のLiteSpeed社純正(?)ソリューション。

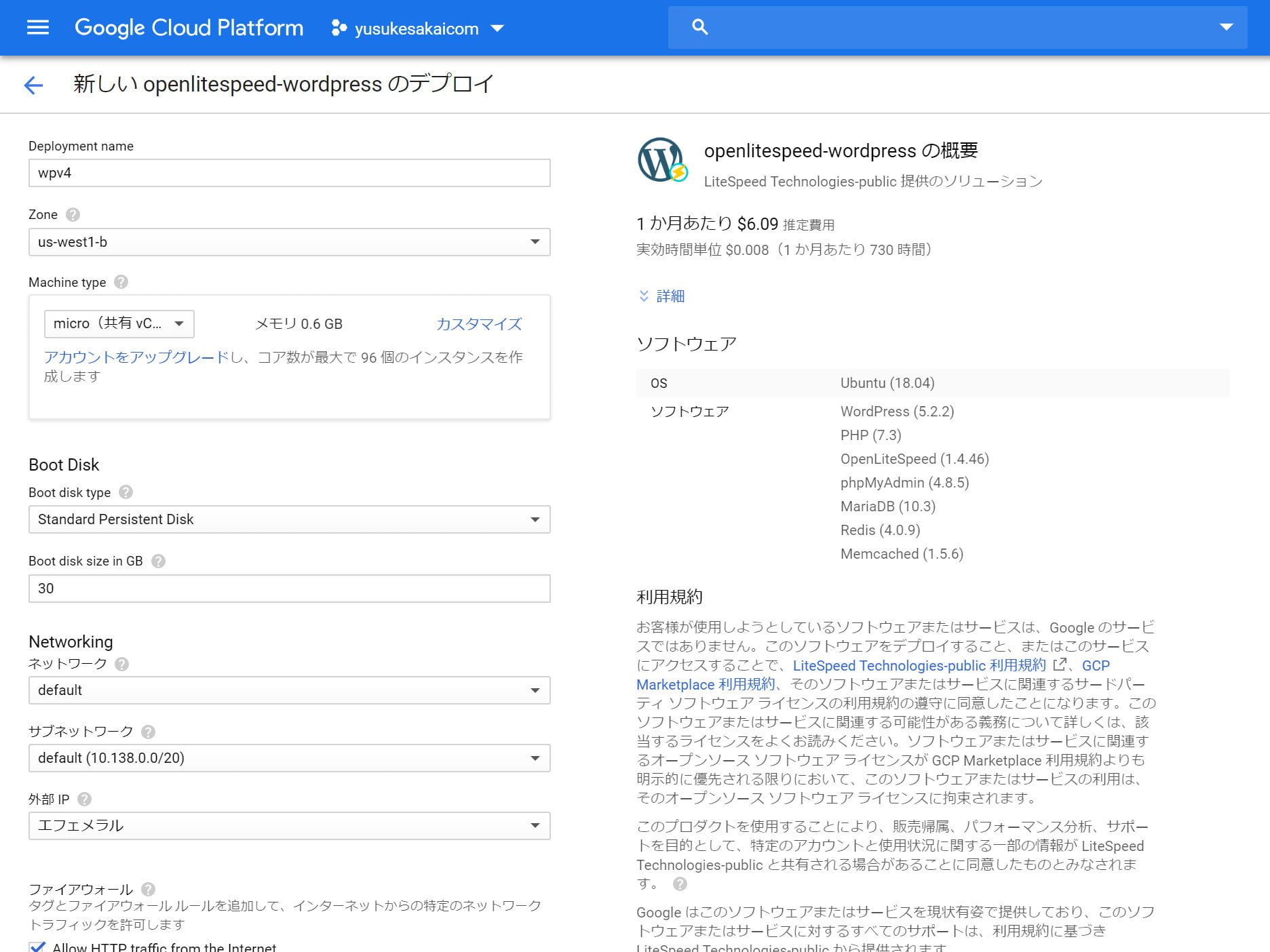
今回ももちろんGCP無料枠を利用するので以下は必須。それ以外は適当。
- ゾーン:ここに記載のリージョン(us-west1、us-central1、us-east1)
- マシンタイプ:micro
- ディスクサイズ:30GB
なお、リージョンは移行元と同一にしないとIPアドレスを引き継げないので注意。

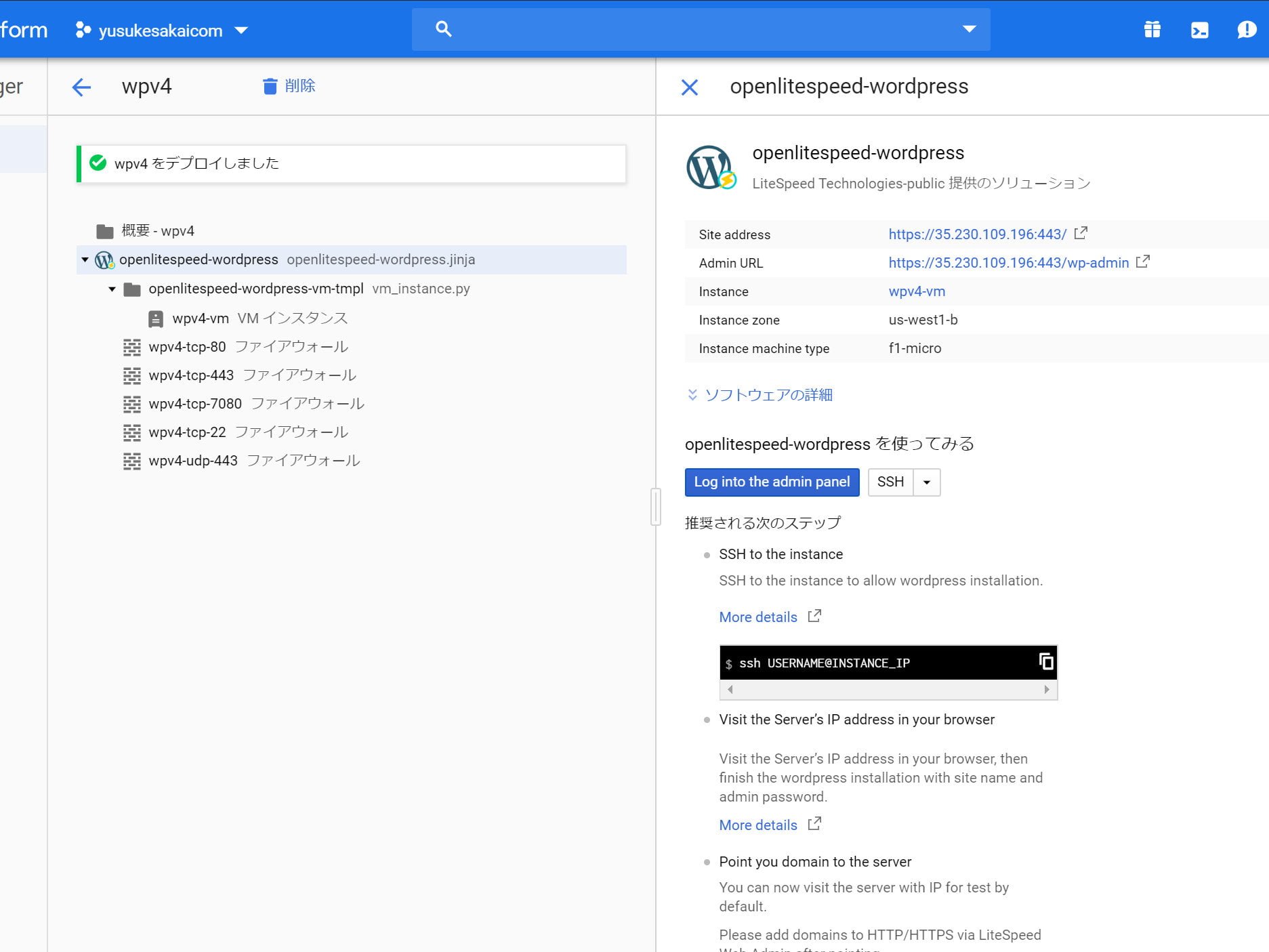
デプロイ完了。念のためデプロイしたサーバのIPアドレスに接続してみる。

上のようなページが表示されればOK。(なお、このIPアドレスは既に変更しています)
LiteSpeed初期設定
先程デプロイしたサーバにSSH接続してLiteSpeedの設定をしていく。最初はGCEの管理画面からアクセスするのが楽だと思う。
主に入力する設定値は以下のとおり。
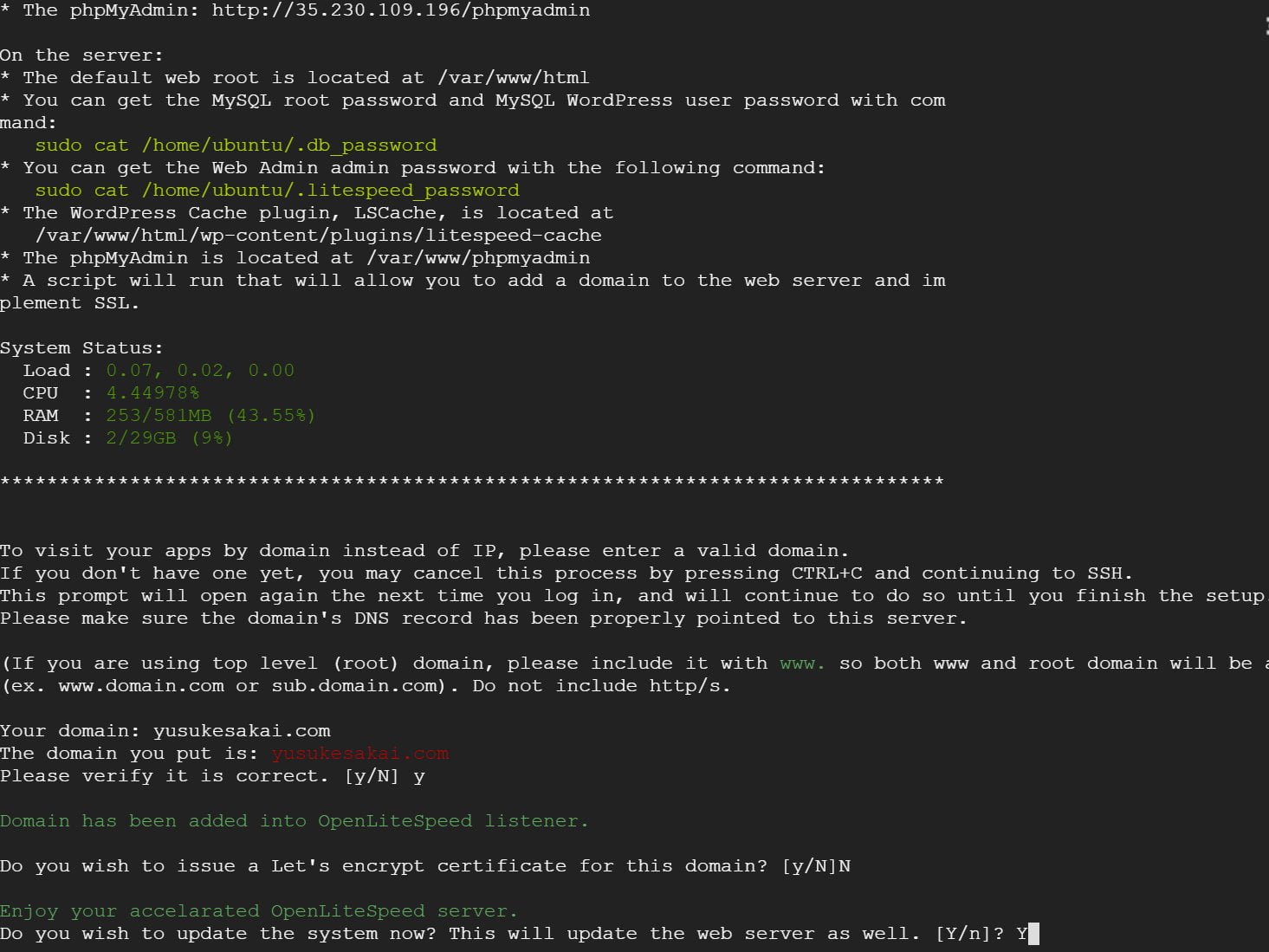
/* サイトのドメイン名を入力 */ Your domain: yusukesakai.com /* ドメイン名が間違ってなければ「y」 */ Please verify it is correct. [y/N] y /* Let's Encryptを使ってSSL化するなら「y」(うちの場合はCloudflareを使用するので「N」) */ Do you wish to issue a Let's encrypt certificate for this domain? [y/N] N /* サーバを最新の状態にアップデートするなら「Y」 */ Do you wish to update the system now? This will update the web server as well. [Y/n] Y
特に難しい箇所はないと思う。SSLの設定については後述する。

参考までに設定中の画面。コンソールはこのあとの設定でも使用するので、このまま開いた状態でOK。
WordPress初期設定
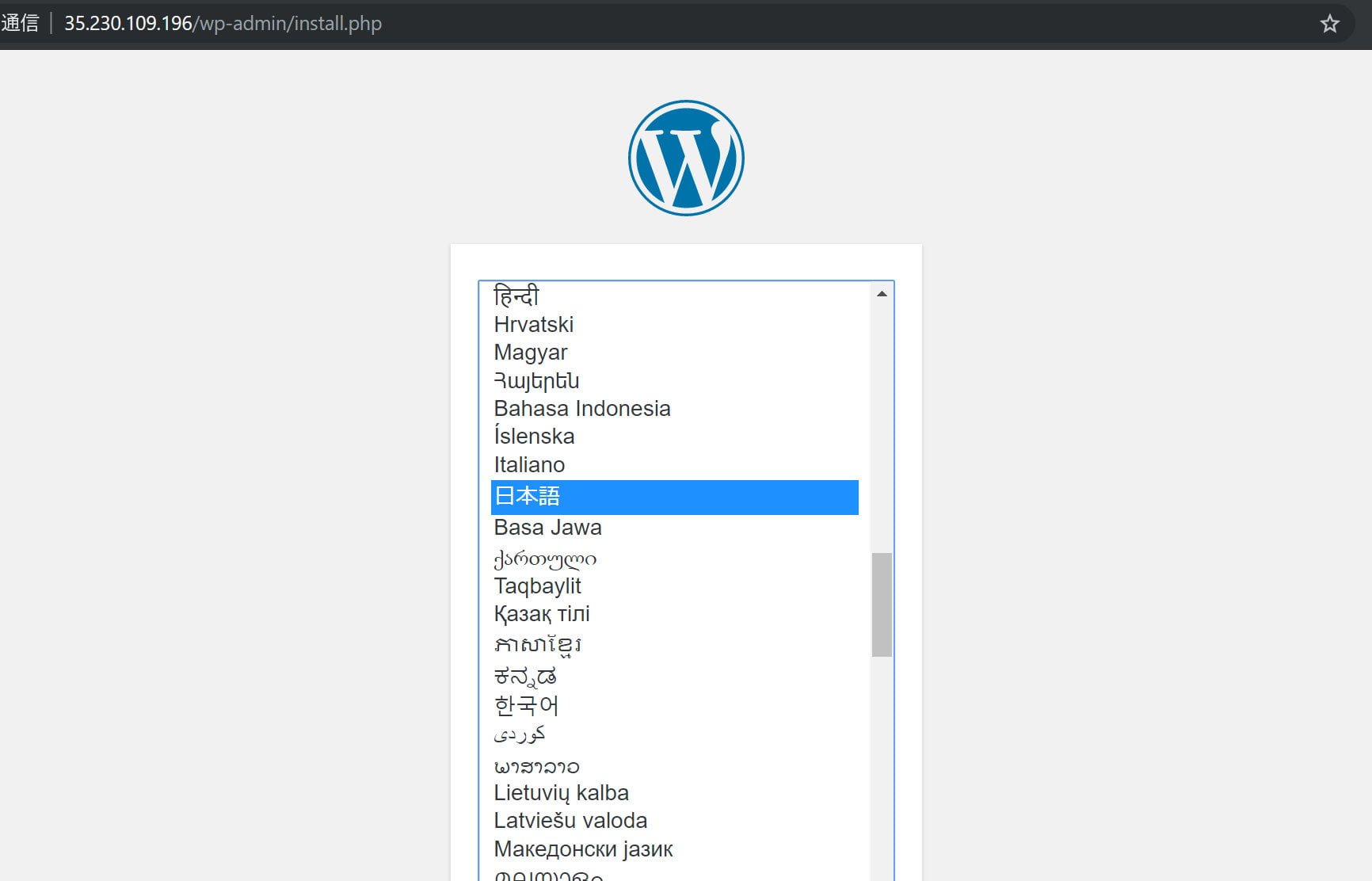
LiteSpeedの初期設定後、ブラウザで先程のIPアドレスにアクセスするとWordPressの初期設定画面が表示される。

最初は言語選択。日本語は中段あたりにある。

表示に従って必要情報をぽちぽち入力していけば完了。見慣れたWordPressの画面が表示されるはず。
SSL設定
うちの場合、用意されたLet’s EncryptではなくCloudflareのSSLを使用するので以下の設定をする。
まずはCloudflare上でプライベート鍵とCSRを生成する。生成方法は以下の記事を参照。

生成したファイル(.key、.pem)をサーバにアップロードする。アップロード先はウェブ上に公開されない場所ならどこでもOKだけど、パスをメモっておく。
次に、LiteSpeedの管理画面にアクセスするため、コンソールで以下のコマンドを実行する。
/* ポートの許可 */ $ sudo ufw allow 7080 /* パスワードの確認 */ $ sudo cat /home/ubuntu/.litespeed_password
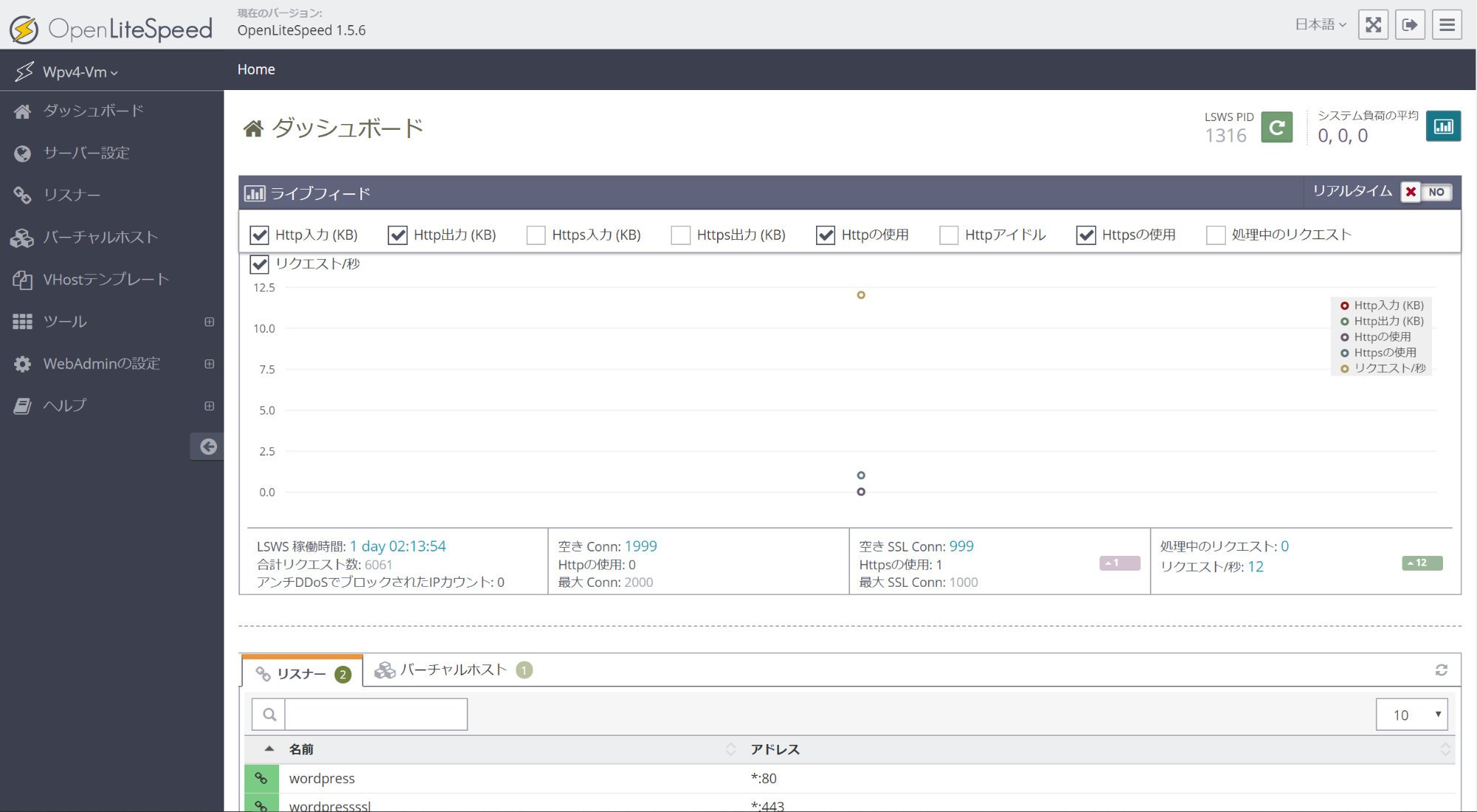
「http://IPアドレス:7080」にアクセスして、ユーザー名:admin、パスワード:先程確認した文字列を入力する。

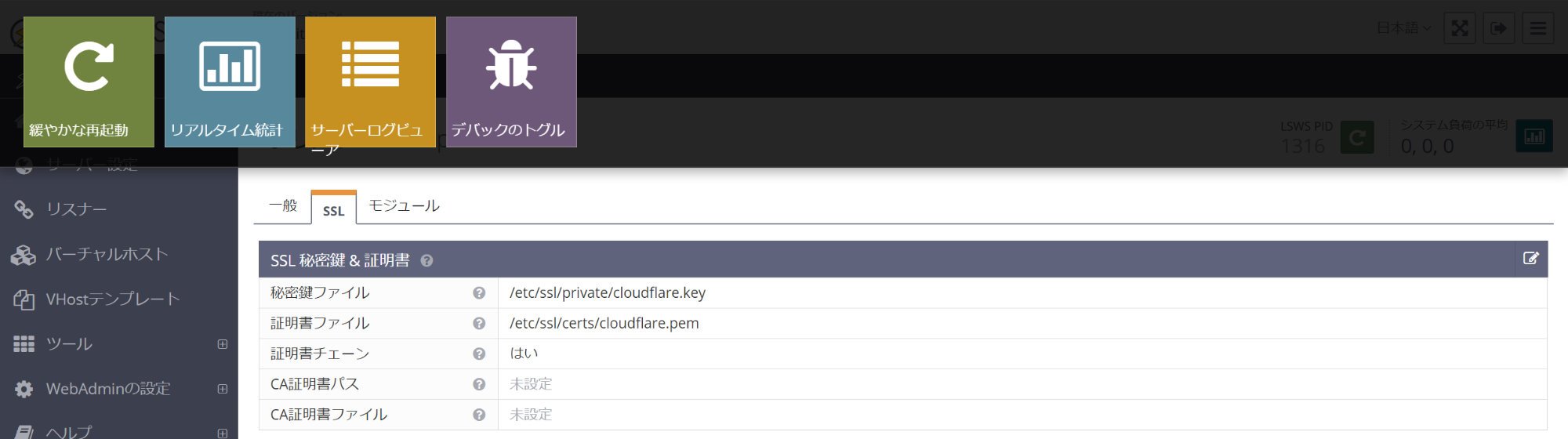
左ペインの「リスナー」をクリック、右ペインのリスナー名から「wordpressssl」をクリック、「SSL」タブをクリック、「SSL 秘密鍵 & 証明書」項目の右にある編集ボタンをクリックする。

「秘密鍵ファイル」に.keyファイルのパス、「証明書ファイル」に.pemファイルのパスを入力する。また、「証明書チェーン」で「はい」を選択し、設定を保存する。
変更後の設定を反映するため、LiteSpeedを再起動する。左上の「Wpv4-Vm」と書かれたメニューをクリックして、「緩やかな再起動」をクリックする。

「LiteSpeedを再起動してもよろしいですか?」と表示されたら「実行」をクリックする。これでSSL設定がLiteSpeedに反映されたはず。
なお、LiteSpeed管理画面へのアクセスを拒否するため、7080ポートを閉じる場合は以下のコマンドを実行する。
$ sudo ufw delete allow 7080
WordPressデータのエクスポート
移行前のWordPressからデータをエクスポートする。今回もデータ移行は有名プラグイン「All-in-One WP Migration」を使用する。使い方は以下の記事を参照。

移行作業
ここからはいよいよサーバを移行する。移行中は断続的にアクセスできなくなるため、アクセスの少ない時間帯に行うこと。
外部IPアドレスの変更
GCP上でサーバに割り振られている外部IPアドレスを変更する。

GCP>VPCネットワーク>外部IPアドレスで簡単に変更できるので詳細は割愛。
新サーバのWordPressアドレス変更
GCPでIPアドレスを変更しても、新サーバのWordPress設定は自動で変更されないため、手動で書き換える必要がある。変更方法は以下の記事を参照。

なお、新サーバはMariaDBだけどMySQLの派生DBで互換性があるのでコマンドはそのまま実行できる。また、ログイン時のrootパスワードは以下のコマンドで確認できる。
$ sudo cat /home/ubuntu/.db_password
WordPressデータのインポート
新サーバのWordPressにログインし、「All-in-One WP Migration」を使ってWordPressデータをインポートする。このとき、これまでの設定が正しく反映されていればドメインで接続できる。
エクスポート同様、インポート方法についても以下の記事を参照のこと。

インポートが無事に終われば移行作業は完了。お疲れさまでした。
まとめ
今回はLiteSpeedサーバへの移行方法のみ記載したけど、「LiteSpeed Cache」プラグインの設定や画像ファイルのWebP置換、GCS連携については別記事にまとめるので、そちらもぜひ参考にしてもらえればと思う。
参考リンク
あわせてどうぞ