前回の記事で「LiteSpeed Cache」プラグインの設定方法について説明した。今回は、サイト高速化に向けたキャッシュ管理や画像ファイル最適化などの操作について、このサイトで実際に行っている方法を紹介する。
また、WebPフォーマット含め、最適化した画像ファイルをGoogle Cloud Storage(GCS)に自動でアップロードする方法についても記載する。
キャッシュの削除
LiteSpeed Cacheのキャッシュ機能は非常に強力で、そのおかげで高速なサイト表示を実現している。ただ一方で、記事やテーマを更新した際にキャッシュによって古いデータが表示され続けてしまい、最新の状態を確認できない場合がある。
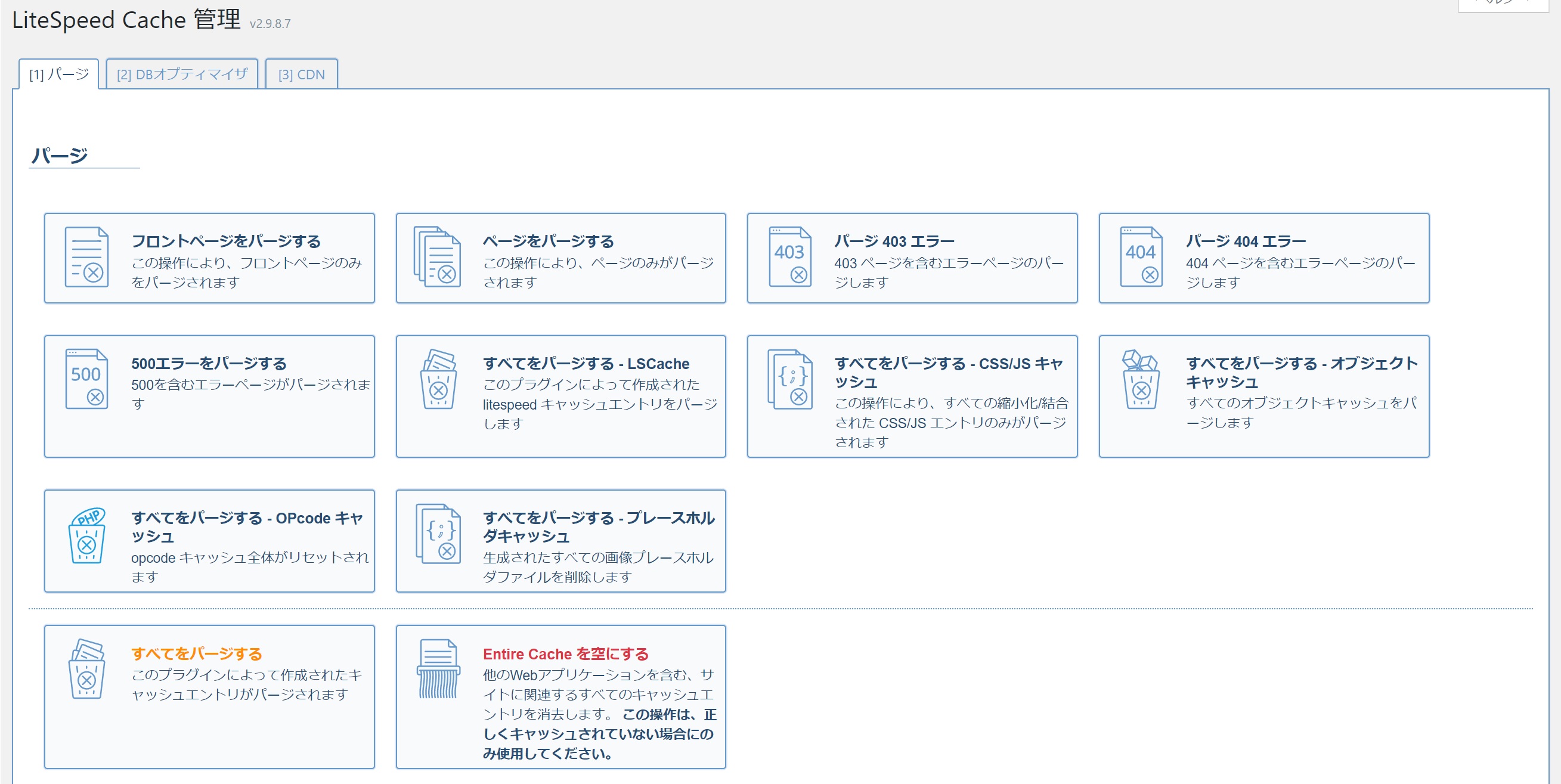
そこで、表示が最新化されない場合は適宜キャッシュを削除(パージ)する。キャッシュの操作はWordPress管理画面の「LiteSpeed Cache>管理」にて行う。

キャッシュ管理は高機能で、削除するキャッシュを目的や種類別に選択できる。ただ、面倒臭い自分はもっぱら「すべてをパージする」ばかり使っている。これで今のところ不具合や表示崩れはない。
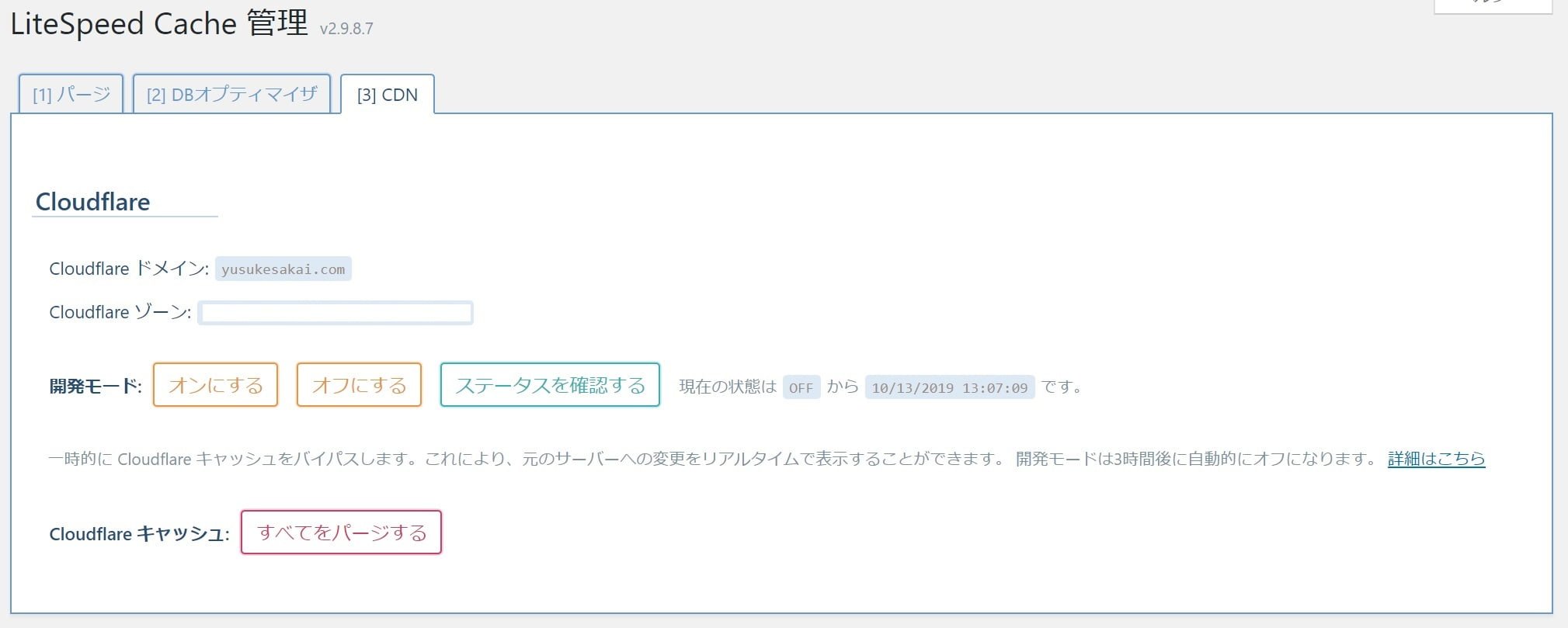
また、CloudflareなどのCDNを使用している場合は、「[3] CDN」タブからCDN上に保存されたキャッシュも削除する必要がある。

こちらも先程と同様に「すべてをパージする」で基本問題ないけど、テーマを一定時間カスタマイズしたりする場合は「開発モードをオン」にすることで、Cloudflare上のキャッシュを3時間オフにできる。
3時間後には自動で開発モードがオンになるため、戻し忘れもなく安心して使用できる。
データベースの最適化
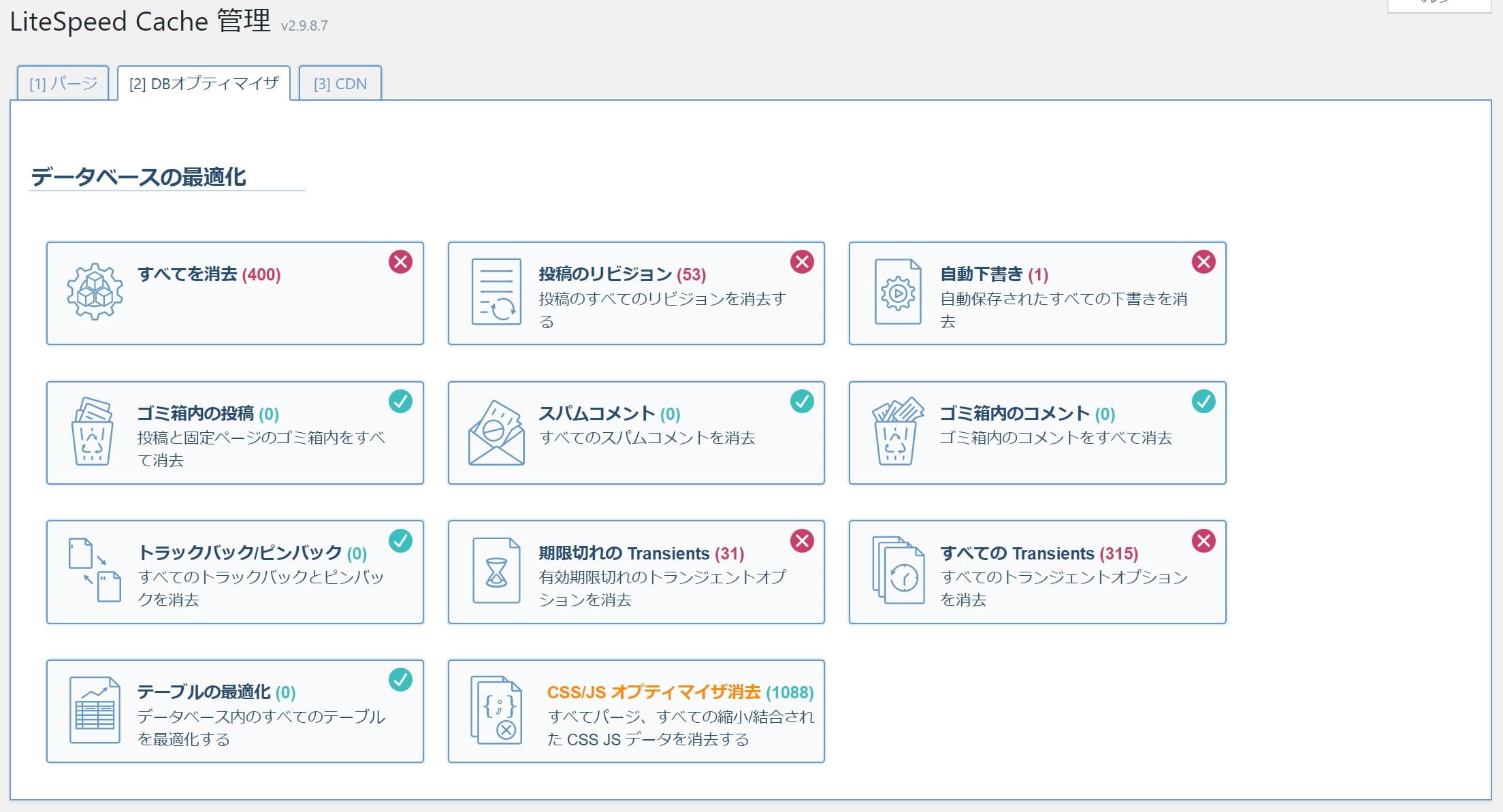
キャッシュの削除と同じページでデータベースの最適化も行うことができる。

ここで、過去の投稿リビジョンやゴミ箱内の投稿といった不要なデータを削除できる。カッコ内の数字をみて不要データが蓄積されているようなら「すべてを消去」で削除する。
また、CSSを更新した際は「CSS/JS オプティマイザ消去」を実行し、圧縮されたCSSや、LiteSpeedで生成されたクリティカルCSSをリセットするようにしている。
画像の最適化
LiteSpeed Cacheの画像最適化は、アップロードした画像ファイルのサイズを圧縮したり、WebPを自動生成してくれる非常に優秀な機能。ただ操作方法に若干クセがあるので、少し説明する。
画像の最適化はWordPress管理画面の「LiteSpeed Cache>画像の最適化」で行う。

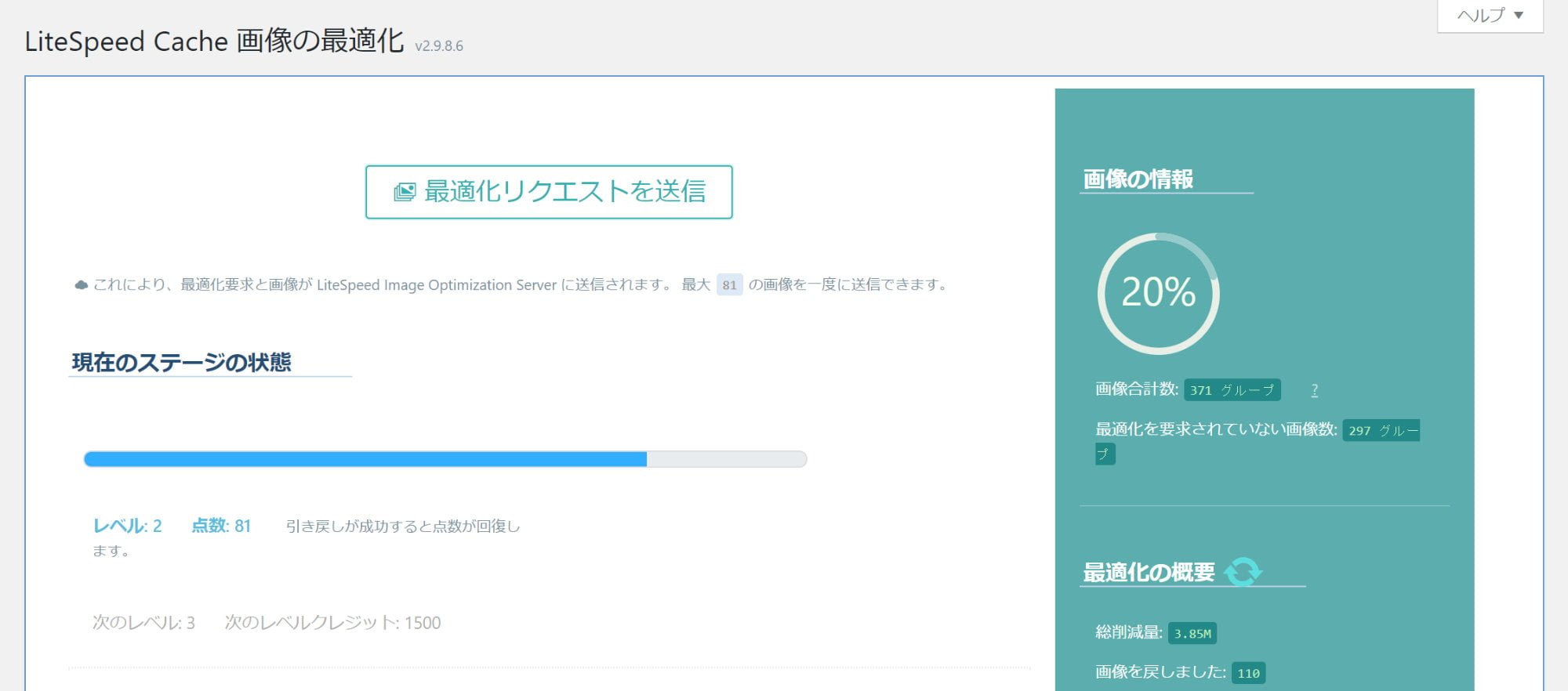
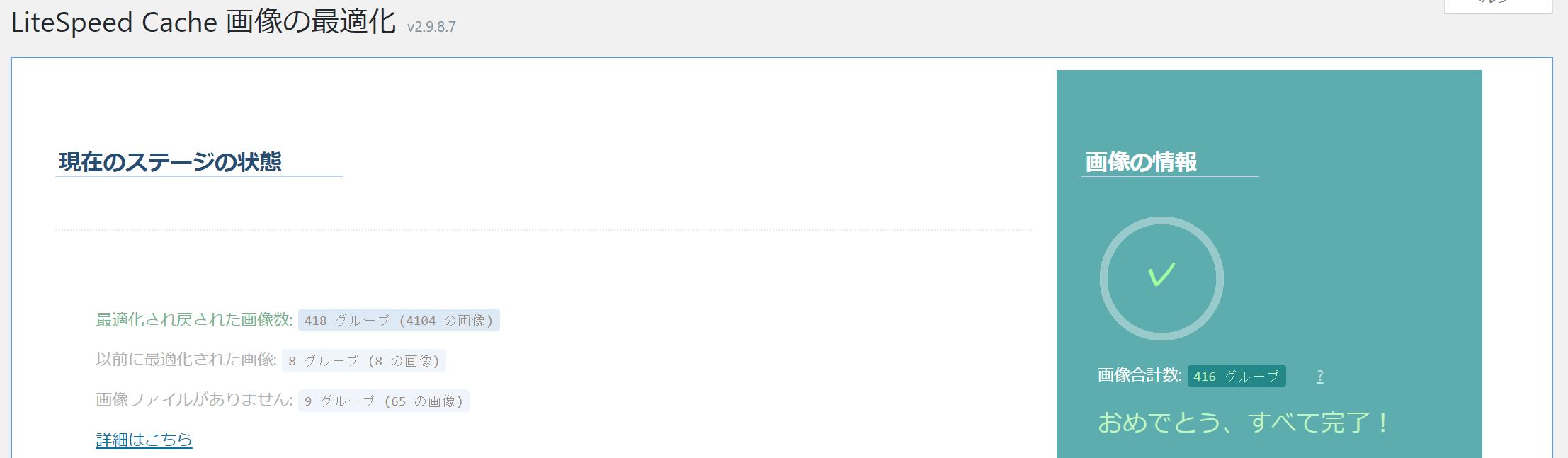
まず、ページ上部の「最適化リクエストを送信」ボタンをクリックする。これにより、LiteSpeed社のサーバ(LiteSpeed Image Optimization Server)に画像ファイルが送信され、最適化が完了すると返却(引き戻し)される。
要するに、自分のサーバではなく別のサーバで最適化するので、サーバ負荷やリソースを気にせずに処理を行うことができる。類似プラグインの「EWWW Image Optimizer」と大きく違う点はここ。
ただし、LiteSpeed社サーバの負荷軽減のためか、最初のうちは一度に最適化できるファイル数に限りがある。ファイル数の上限は「現在のステージの状態」で確認でき、自身のレベルによって上限が異なる。
- レベル1:100
- レベル2:500
- レベル3:1500
- レベル4:3000
- レベル5:5000
最適化したファイル数が各レベルの上限に達するとレベルアップし、レベル2までは都度「最適化リクエストを送信」ボタンをクリックする必要があるが、レベル3からは自動で最適化されるため、ボタンクリック操作は不要となる(普通に画像ファイルをアップロードするだけで最適化される)。
ちなみに、レベル5に到達するとレベル表記が消える。

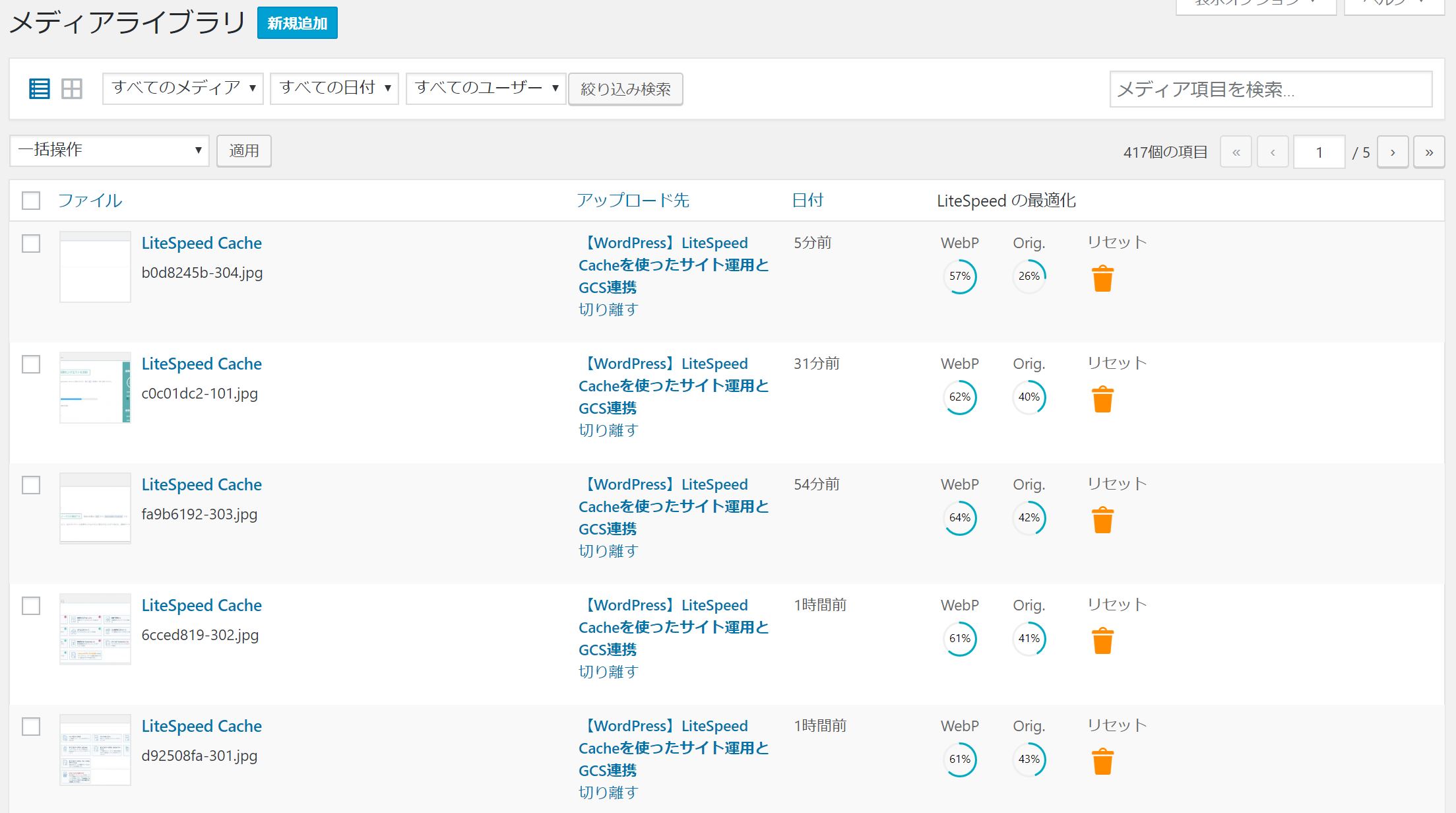
また、各画像ファイルの最適化の状態は「メディア>ライブラリ」から確認できる。うちの場合、レベル3以降ではアップロードから数分で自動最適化される。

ここで、「LiteSpeedの最適化」列のパーセンテージは圧縮できたサイズを示す。やはり圧縮率は総じてWebPのほうが高いが、元画像(主にJPG)もかなり圧縮されていることがわかる。
なお、WebPを削除したい場合や最適化前の画像に戻したい場合は「リセット」をクリックする。個々ではなく全ての画像を戻したい場合は「LiteSpeed Cache>画像の最適化」から一括処理できる。
GCS連携(WP-Statelessプラグイン)
このサイトではWP-Statelessプラグインを使って、画像ファイルをGoogle Cloud Storage(GCS)上に保存している。このWP-StatelessプラグインはLiteSpeed Cacheにも対応していて、WebP変換した画像ファイルもGCS上に自動でアップロードしてくれる。
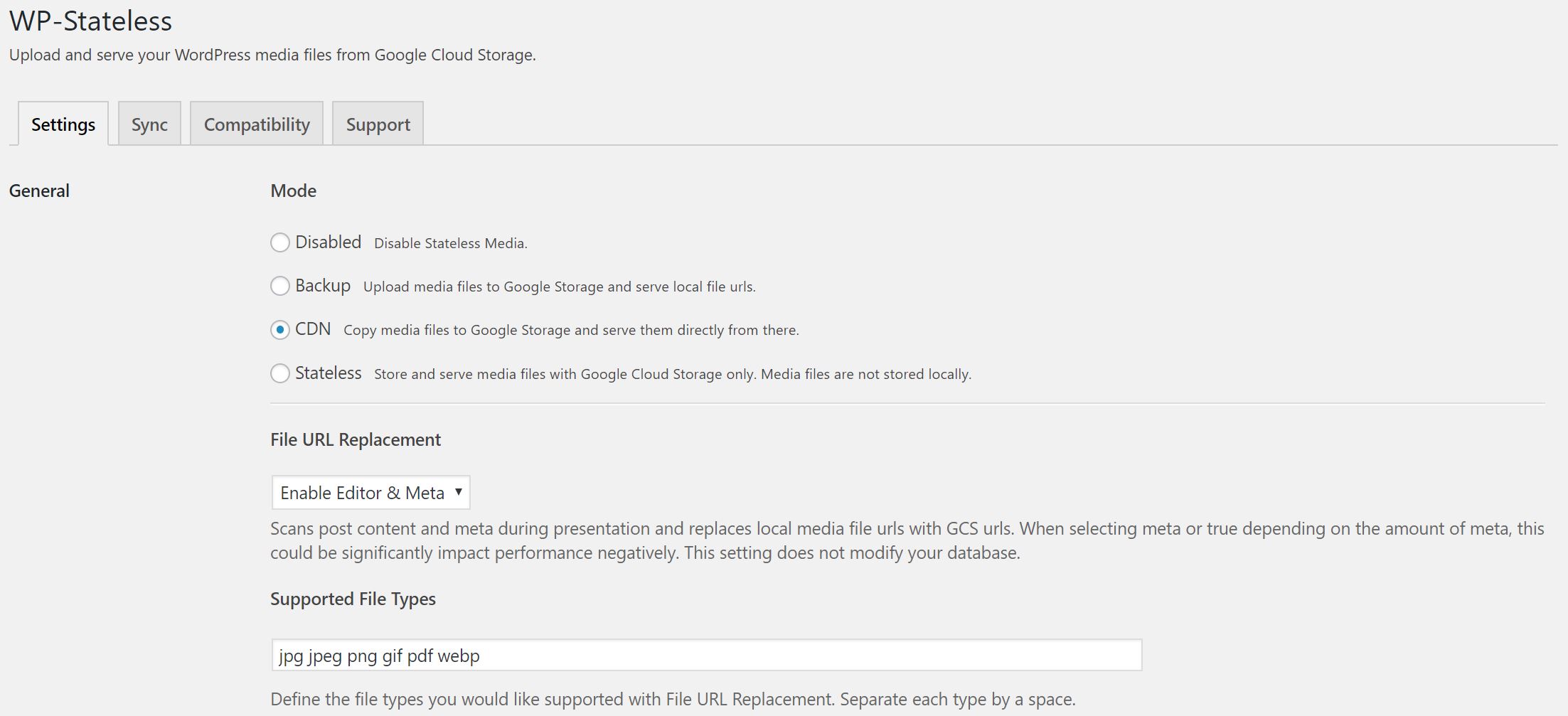
ただし、WP-Statelessの一部設定を変更する必要がある。
- Modeを「Backup」または「CDN」を選択する
- Supported File Typesに「webp」を追加する


Modeは、大抵の人は元からCDNを選択していると思うけど、自分のようにサーバ容量削減のためにStatelessを選択していたりすると、サーバ側に最適化する画像がなく、正常に動作しない。
また、WP-StatelessでSyncしたとき、LiteSpeed Cacheで生成したWebPも認識されるように、webpのファイルタイプも追加しておく。
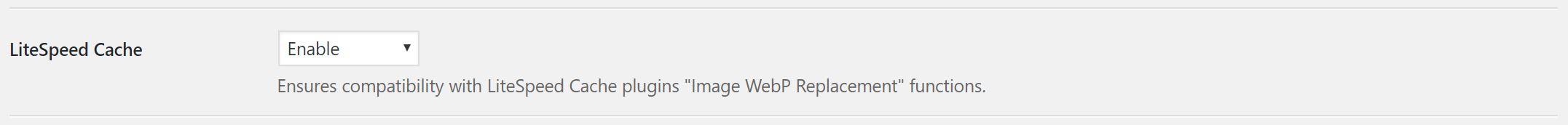
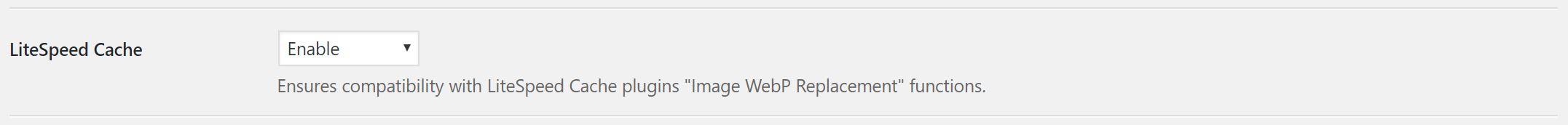
さらに、Compatibilityタブで「LiteSpeed Cache」の項目を「Enable」に変更する。

おそらくこの設定は、LiteSpeed CacheまたはWP-Statelessをインストールした際に「Enableにする?」的な警告文が表示されるので忘れることはないと思うけど、うまく機能しない場合は確認すること。
LiteSpeed Cache導入に伴い削除したプラグイン
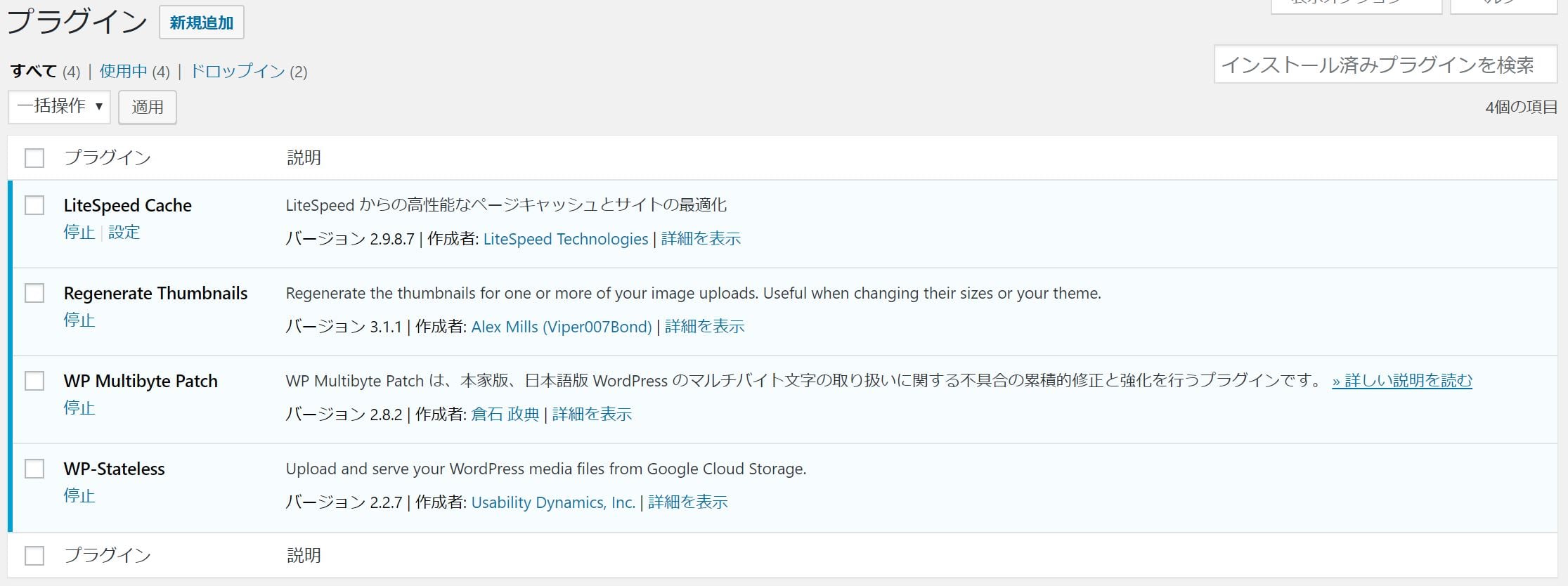
このサイトで、LiteSpeed Cacheを導入したことで削除したプラグインは以下のとおり。
1は画像最適化、2は画像遅延読み込み、3はDB最適化で使ってたけど、これまで紹介したLiteSpeed Cacheの機能で全て代替できるので不要となった。
4のJetpackだけは上記と理由が異なる。LiteSpeedサーバに移行後、サーバが頻繁にハングアップするようになったので原因を調べたところ、ログにJetpackとのデッドロックを示す記録が。試しにJetpackを削除したところ、安定稼働するようになった。
Jetpackのアクセス解析機能は重宝していたので少し悩んだけど、これとは別にGoogle Analyticsも導入しているし、まあ無くてもいいかと思ってそのまま今に至る。

結果、プラグインがめっちゃ少なくなって超スッキリした。満足。
まとめ
今回はLiteSpeed Cacheによるキャッシュ削除や画像最適化の操作方法について紹介した。これらの機能によって、実際にサイトの表示速度が格段に高速化されたので、そのあたりも近いうちに記事にしたい。
また、画像ファイルのGCS連携方法や競合するプラグインについても記載したので、導入する際はぜひ参考にしてもらえればと思う。
参考リンク
あわせてどうぞ