先日、WordPressプラグイン「Site Kit by Google」の正式版がリリースされた。
Site Kitは、Googleのサイト管理者向けサービス(Search ConsoleやAnalyticsなど)の情報を、WordPressの管理画面でまとめて確認できる便利なプラグインで、Google自ら開発している。
今回、このサイトにSite Kitを導入するにあたり、導入後に気付いたことや、現在使用しているテーマ「Cocoon」に影響する設定について整理しようと思う。
Site Kitでできること
Site Kitでは以下のGoogleサービスをWordPress上で利用できる。(2019/11/28現在)
- Google AdSense
- Google Analytics
- Google Optimize
- Google Search Console
- Google Tag Manager
- PageSpeed Insights
インストールはWordPressの公式プラグインサイトから行う。最初に、各サービスとのアクセスや権限を許可する画面が表示されるが、指示に従うだけで難なくできる(ので詳細は割愛)。
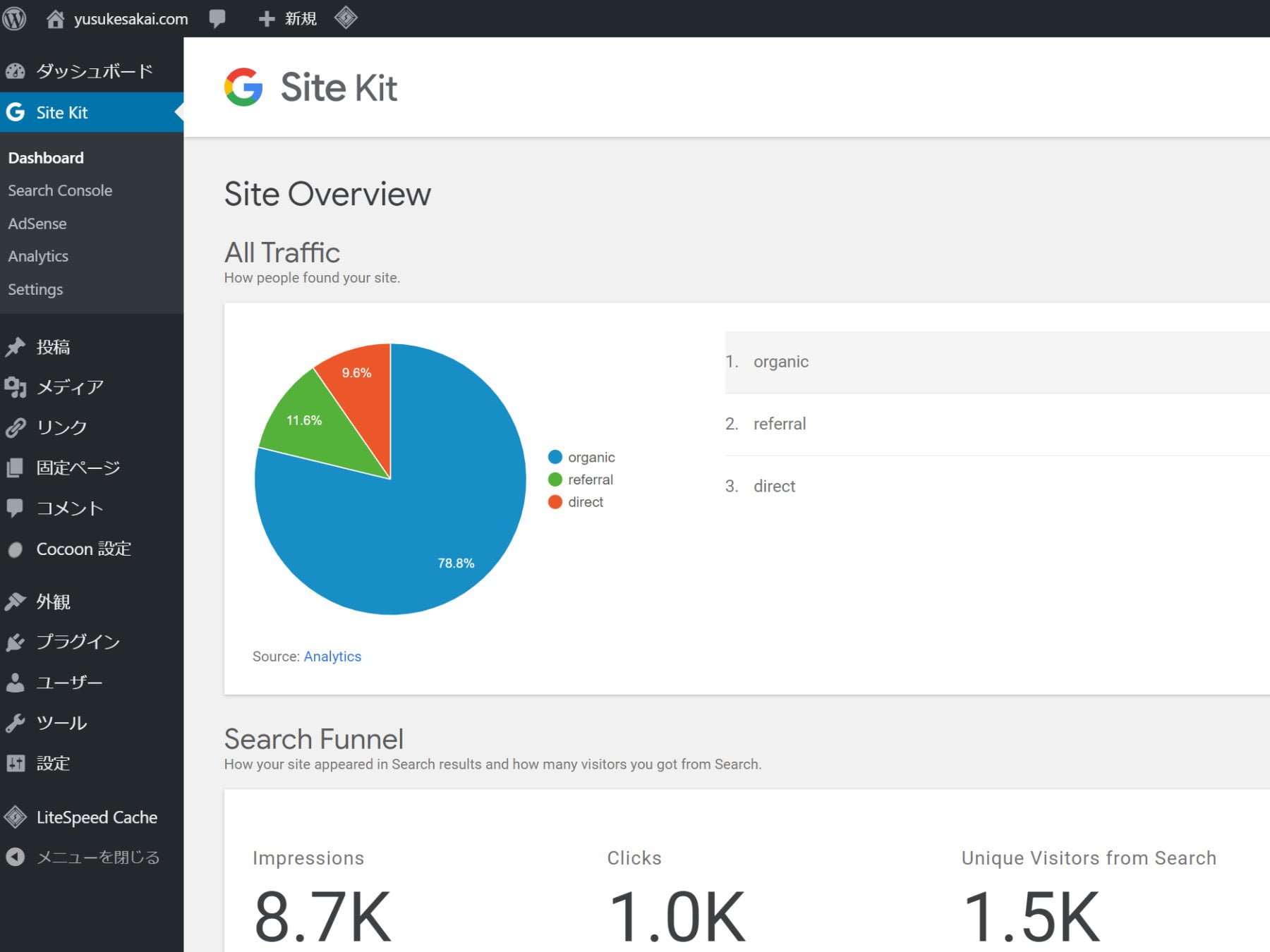
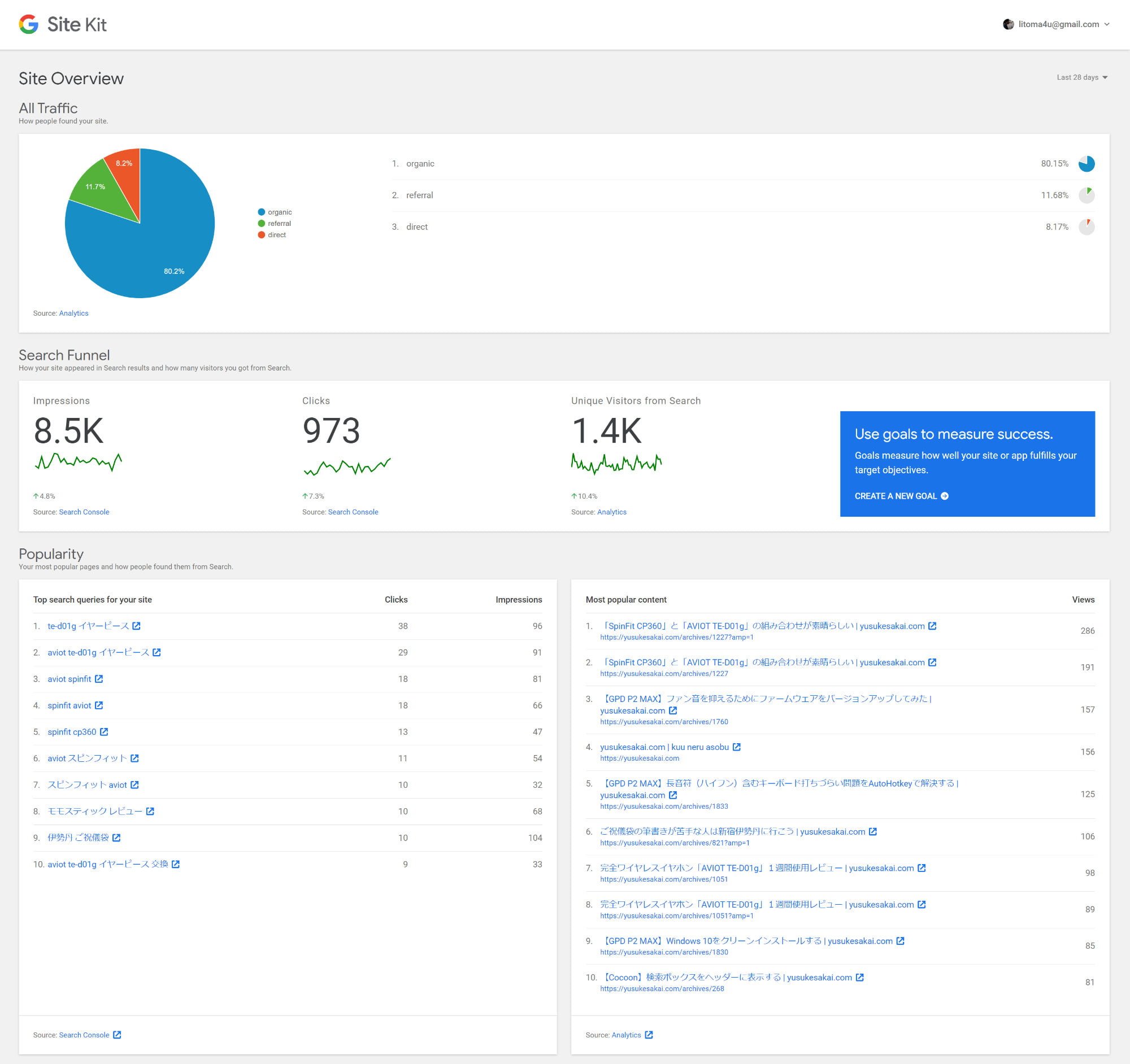
実際に導入すると以下のようなダッシュボードを表示できる。最近のGoogleらしいモダンなデザインで、アクセス数や使用された検索ワードのサマリを簡単に確認できる。

また、この他にもSearch ConsoleやAnalyticsごとに個別ページがあり、過去の推移などをグラフで確認できる。
Site Kit導入後に気付いたこと
ここからは、実際にSite Kitを導入してみて気付いたことを記載する。
Site Kitは「データ収集機能」も兼ねる
当初私は、Site Kitの機能は「収集したデータをWordPress上に表示するだけ」だと思っていた。だが実際には、Site KitでAnalyticsを有効化した場合、データ収集用のHTMLコードも自動で挿入されることがわかった。
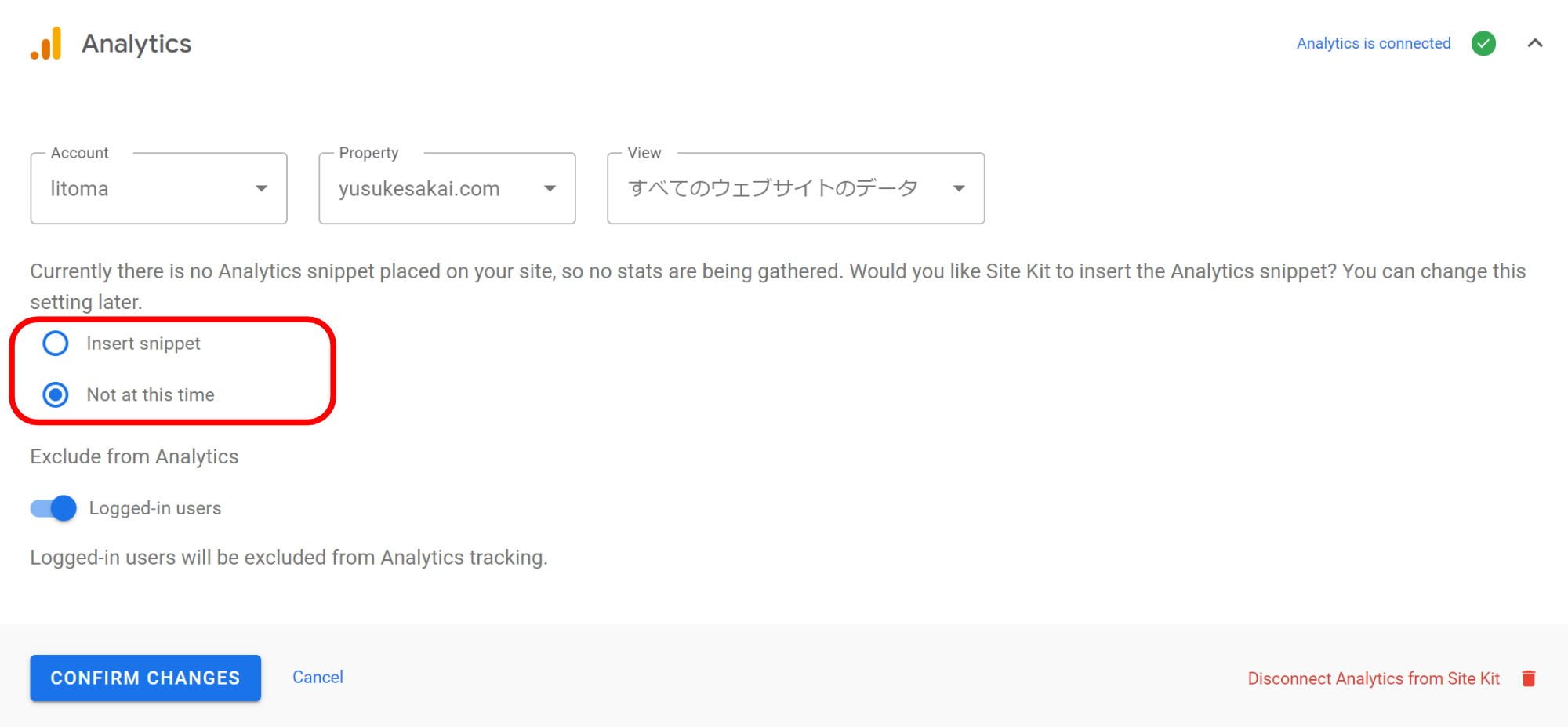
Site KitのAnalyticsでHTMLコードを生成したくない場合は、SettingsページのAnalytics設定で「Not at this time」を選択する必要がある。

既にAnalyticsデータを収集する仕組みがあるのに「Insert snippet」を選択すると、二重カウントされてしまうので注意が必要。
AMPに対応していない
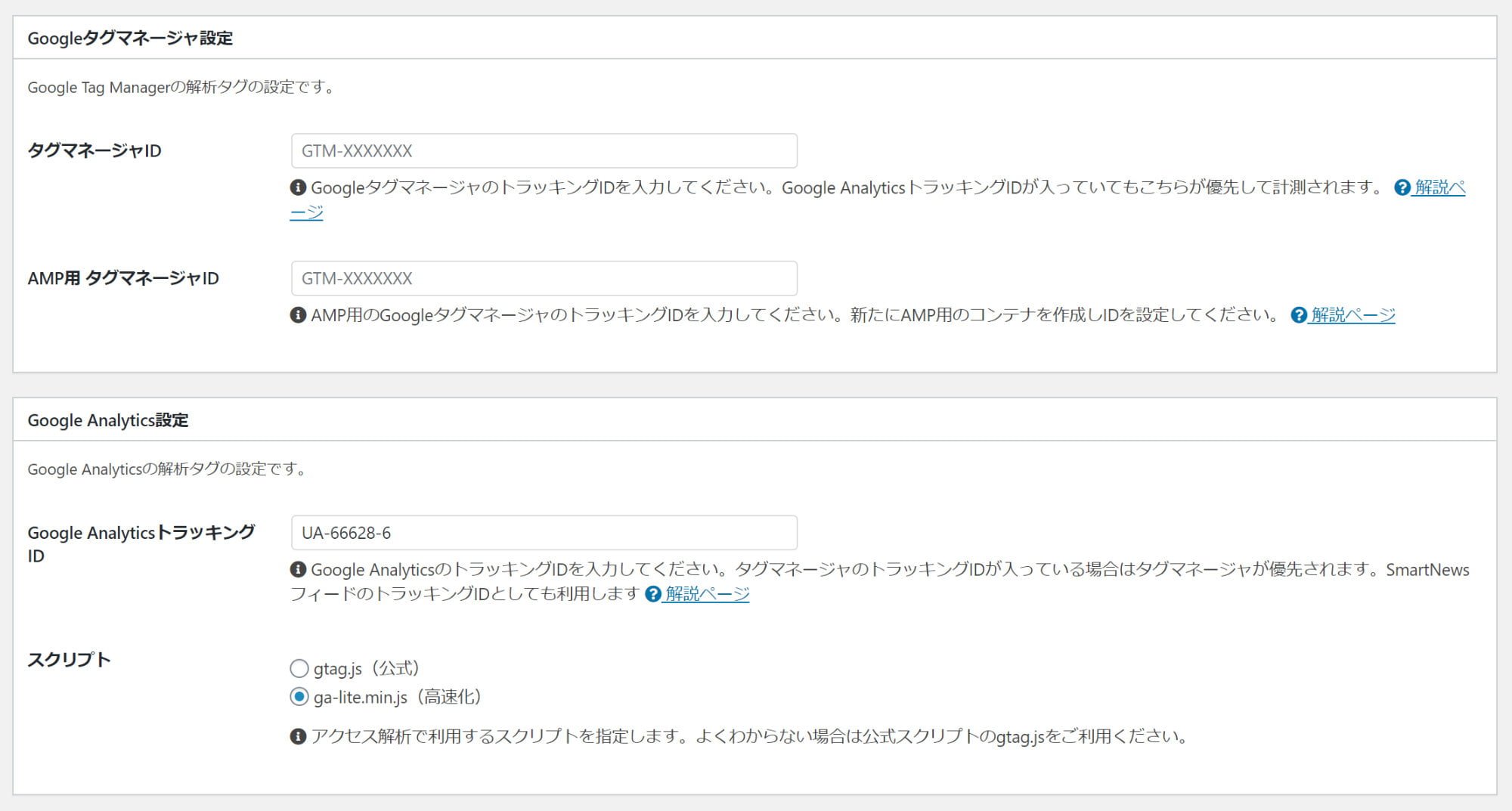
Site KitのAnalyticsとTag Managerを有効化すると、自動でデータ収集用のHTMLコードが挿入される。しかし、挿入されるのは通常ページのみで、CocoonでAMP化されたページでは挿入されなかった。
もしかしたら、他のAMP化方法であれば自動挿入されるのかもしれないが、CocoonユーザでAMPを有効化している場合は、Cocoonで用意しているアクセス解析を利用するほうが賢明といえる。実際、CocoonならTag ManagerとAnalyticsそれぞれがAMPに対応している。

バージョン1.1未満はバグが多かった
これは今更な話ではあるが、Site Kitがバージョン1.1になるまではバグが多かった。
このサイトでも1.0になったときに早速導入したものの、JSONエラーや表示速度が遅くなるといった事象が頻発し、一旦停止→バージョンアップしたら再試行を繰り返した。
実際、以下のリリースノートをみてもらうと、今月だけで相当数のバージョンアップとFixedがあるのがわかると思う。
ただ、少なくとも自分の環境では、1.1以降は安定して動作しているようにみえる。しばらくはこのまま様子見かな。
おわりに
さらっと書いてるけど(書いたつもりだけど)、ここにに至るまで地味に苦労した。Site Kit導入後にアクセス数が急増して、何かがおかしいと感じながらも原因(Analyticsの二重カウント)に気づくまで時間がかかったし、当初はSite Kit自体のバグにも苦しめられた。
とはいえ、Site Kitが示すデータはどれも見やすく興味深い。現状、SEO関連のWordPressプラグインは大量にあるけど、Google関連の情報を表示させるためだけの目的なら、とりあえずSite Kitを導入しておけば間違いないのでは。