みんな大好きCocoonネタ。今回はブログカードをカスタマイズする。
テーマのための関数 (functions.php)
抜粋する文字数を変更するには以下のコードを追加する。
//内部・外部ブログカードのスニペット部分の文字列制御
add_filter('cocoon_blogcard_snippet', function($snippet) {
return get_content_excerpt($snippet, 40);
});return行の数字を変えることで好きな文字数にできる。ちなみにデフォルトだと160字の模様。うちの場合、そんなに表示させても読まれないかなーと思い、適当に1/4にした。
【2019/8/1追記】Cocoon側の変更に伴い、「snipet」を「snippet」に変更。
スタイルシート (style.css)
ついでに今回はデザインも変えてみた。ちなみに、classの定義は.blogcardが共通設定で、.internal-blogcardが自サイト、.external-blogcardが他サイトという使い分けらしい。分かりやすい。
/* ブログカード */
.blogcard-wrap {
padding: 0 !important;
}
.blogcard {
padding: 0;
border-radius: 0;
border: 0;
background-color: #F0F0F0;
margin-bottom: 20px;
}
.internal-blogcard::before {
content: "";
bottom: 0;
right: 0;
border-top: 60px solid transparent;
border-right: 60px solid #000;
position: absolute;
z-index: 100;
}
.internal-blogcard::after {
content: "More";
bottom: 0;
right: 0;
width: 45px;
height: 45px;
line-height: 45px;
overflow: hidden;
font-size: 11px;
color: #FFF;
letter-spacing: 0;
text-transform: uppercase;
text-align: center;
display: block;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
position: absolute;
z-index: 101;
}
.blogcard-thumbnail {
margin: 0;
width: 200px;
}
.blogcard-title {
margin: 10px 10px 10px 0;
font-size: 1.1em;
}
.blogcard-snippet {
font-size: .9em;
margin-right: 10px;
}
.blogcard-content {
margin-left: 220px;
}
.blogcard-footer {
padding: 0;
}
.internal-blogcard-site, .blogcard-date {
display: none;
}
.external-blogcard-site {
position: absolute;
bottom: 0;
right: 0;
background-color: #000;
color: #FFF;
}
.blogcard-favicon {
margin: 0;
}
.blogcard-domain {
padding: 0 2px;
letter-spacing: 0;
}これだけだとスマホ表示が崩れるので以下のコードで調整(サムネイルを横幅を小さくして、抜粋を非表示化)する。
/*480px以下*/
@media screen and (max-width: 480px) {
.blogcard-thumbnail {
width: 140px;
}
.blogcard-content {
margin-left: 160px;
}
.blogcard-snippet {
display: none;
}
}完成
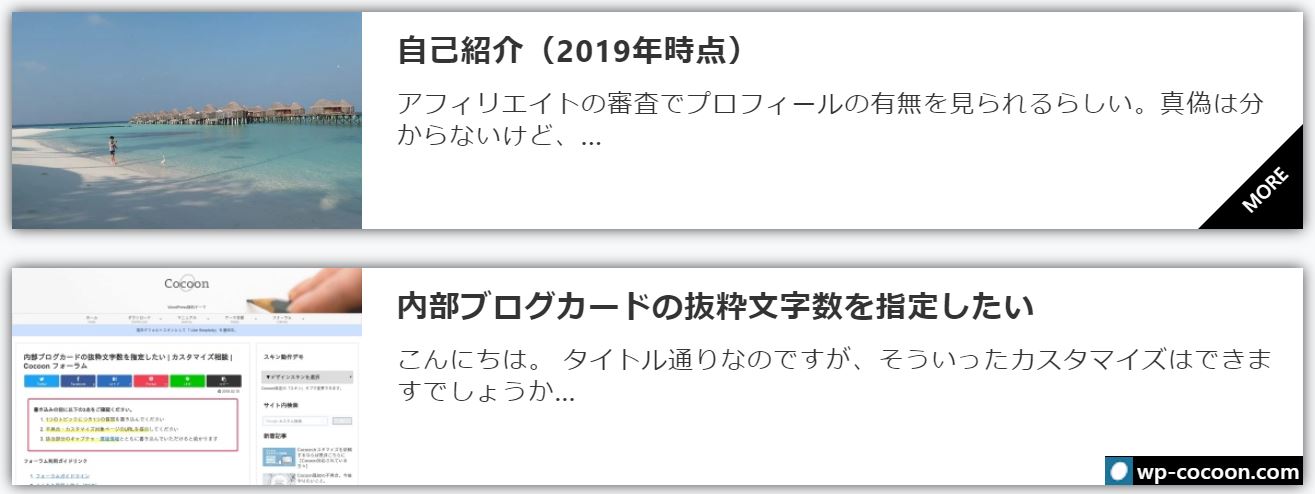
というわけで、できたのはこんな感じ。

真偽は分からないけど、「続きを読む」的なのがあるとクリック率が劇的に変わるというSEOの記事を読んだので、自サイト向けには「MORE」を入れてみた。逆に他サイト向けには同じ箇所にファビコンとドメインを表示させて、レイアウトを大きく変えずに自サイト・他サイトで対比できるようにした。
CSSのコードを貼ったらやたら縦長の記事になってしまったけど、デザイン的にはひとまず満足できる感じになったので良しとする。


